之前提過,提升(hoisting)簡單來說分為創造以及執行的兩個階段~
如果對於提升(hoisting)這個觀念還是沒有很清楚的概念的話,可以參考這篇文章。
那麼 let 有沒有類似這樣的狀態呢?
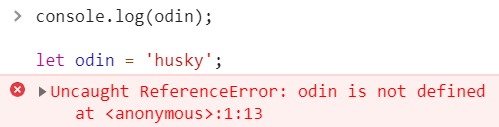
console.log(odin);
let odin = 'husky';

好,首先這樣狀況回給我們的是錯誤的訊息,並且告訴我們在還沒有宣告之前,沒有辦法針對這個變數進行調用。
那我們在修改一下程式碼改變情境:
console.log(odin);
let odin = 'husky';
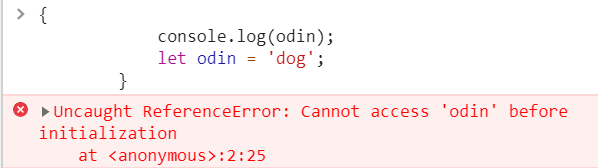
{
console.log(odin); // 如果沒有提升的話,照理說應該可以取得外層的結果)(husky)
let odin = 'dog';
}
這邊呢,如同註解裡面說的,如果有提升的話,可能就會出現不同的狀態。那我們來看看有甚麼結果~

他一樣跳出一個錯誤,沒有辦法在初始化之前取得 odin 這個變數。
{
// 創造
let odin;
// 暫時性死區 TDZ
// 執行
console.log(odin);
let odin = 'dog';
}
其實實際上的狀況是這樣,let也有類似提升的概念,但提升完之後,會有一個暫時性死區的階段,跟一般的提升不同,一般的提升會先給予變數 undefined 的狀態。
如果在暫時性死區的時候針對變數進行調用,就會報錯。
稍微總結一下剛剛的觀念~
再來看看一些程式碼~
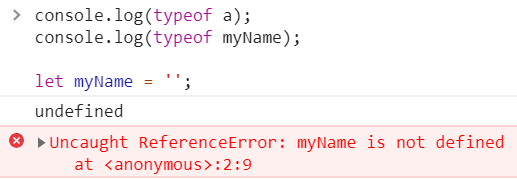
console.log(typeof a);
console.log(typeof myName);
let myName = '';

當我們利用 typeof 針對 not define 的變數進行檢查的時候,會出現 undefined
但針對 let 宣告的變數還是依然會報錯,也就是說還是在暫時性死區中調用該變數,所以系統進行報錯!
以上就是針對 Let 有沒有 Hoisting? 以及暫時性死區介紹,沒有問題的話就繼續往下吧!
